Uitleg van dit systeem
Hiermee kunnen we een “online showroom” maken voor ieder product
WordPress, Divi en Divi Engine
Neem het beste van wat er nu verkrijgbaar is: WordPress en Div en je kunt makkelijk te onderhouden en aantrekkelijke websites bouwen.
WordPress schiet alleen in 1 ding tekort. Het aanbrengen en vorm geven van extra gegevens
Custom field en posts
Eerst even wat technische uitleg.
In WordPress kun je 3 verschillende soorten “bladzijden” aanmaken.
Pagina’s (pages)
Berichten (post)
Projecten (projects)
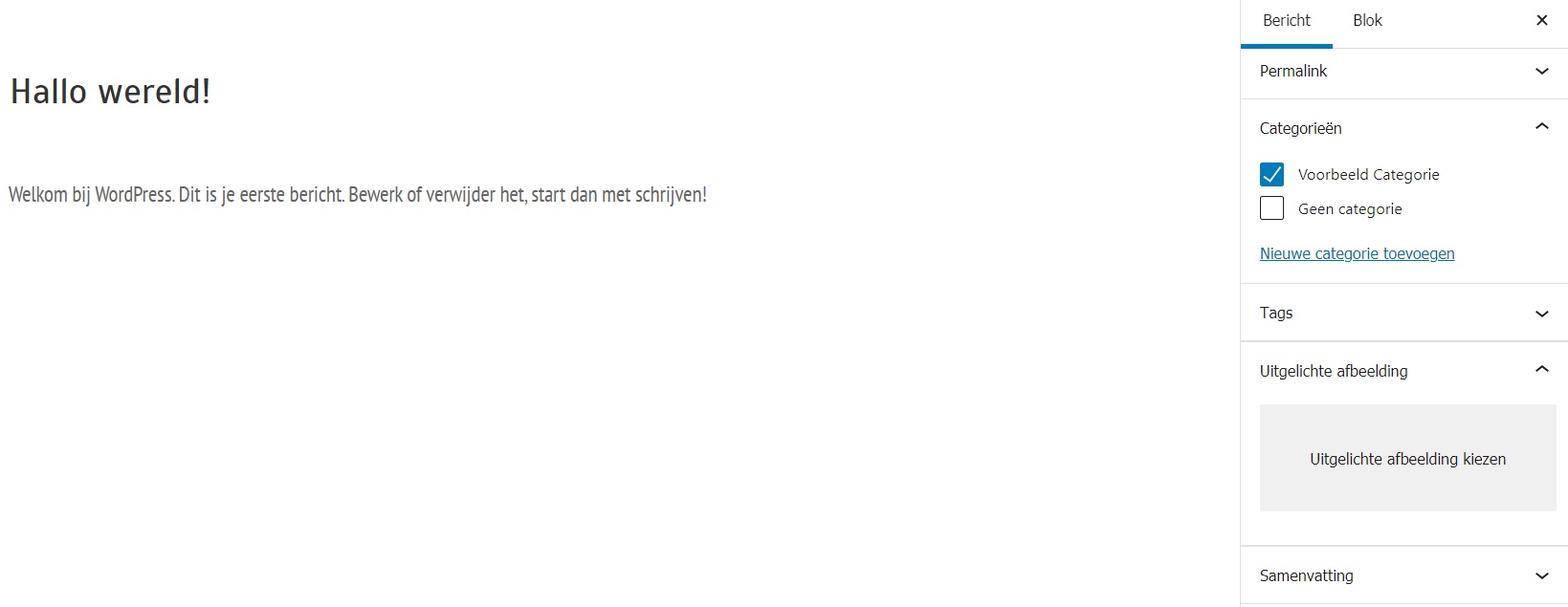
Om het overzichtelijk te houden gaan we alleen op posts in. Maak je een nieuwe post aan dan opent zich onderstaand scherm.
Je ziet (van boven naar beneden) alleen Titel en het Tekst vak.
In de rechter kantlijn kun je nog een Categorie aangeven en een uitlichte afbeelding instellen.
Maar stel, je wilt je producten voorstellen? Dan kom je tekort. Er zijn geen extra velden waar je bijvoorbeeld het gewicht, of de kleur, of de motorinhoud kunt invullen.
Stap 1: De Custom Post
Eerst maken we een custom post. Die krijgt zijn eigen menu keuze. Dan is dat stap 1.

Stap 2: de Extra Velden (custom fields) voor deze Custom Post
Nu wil je daar Custom Fields aan toe voegen. Dat zijn extra velden die behoren bij dat Bericht. Onthoud de naam: Custom fields zijn velden, behorende bij 1 individueel Bericht (post).
In dit horloge voorbeeld kun je denken aan heren of dames, chronograaf of dresswatch, automaat of hand opwinder. Merknaam, prijs…
Die custom fields maak je dan aan in de custom post “Horloges”.
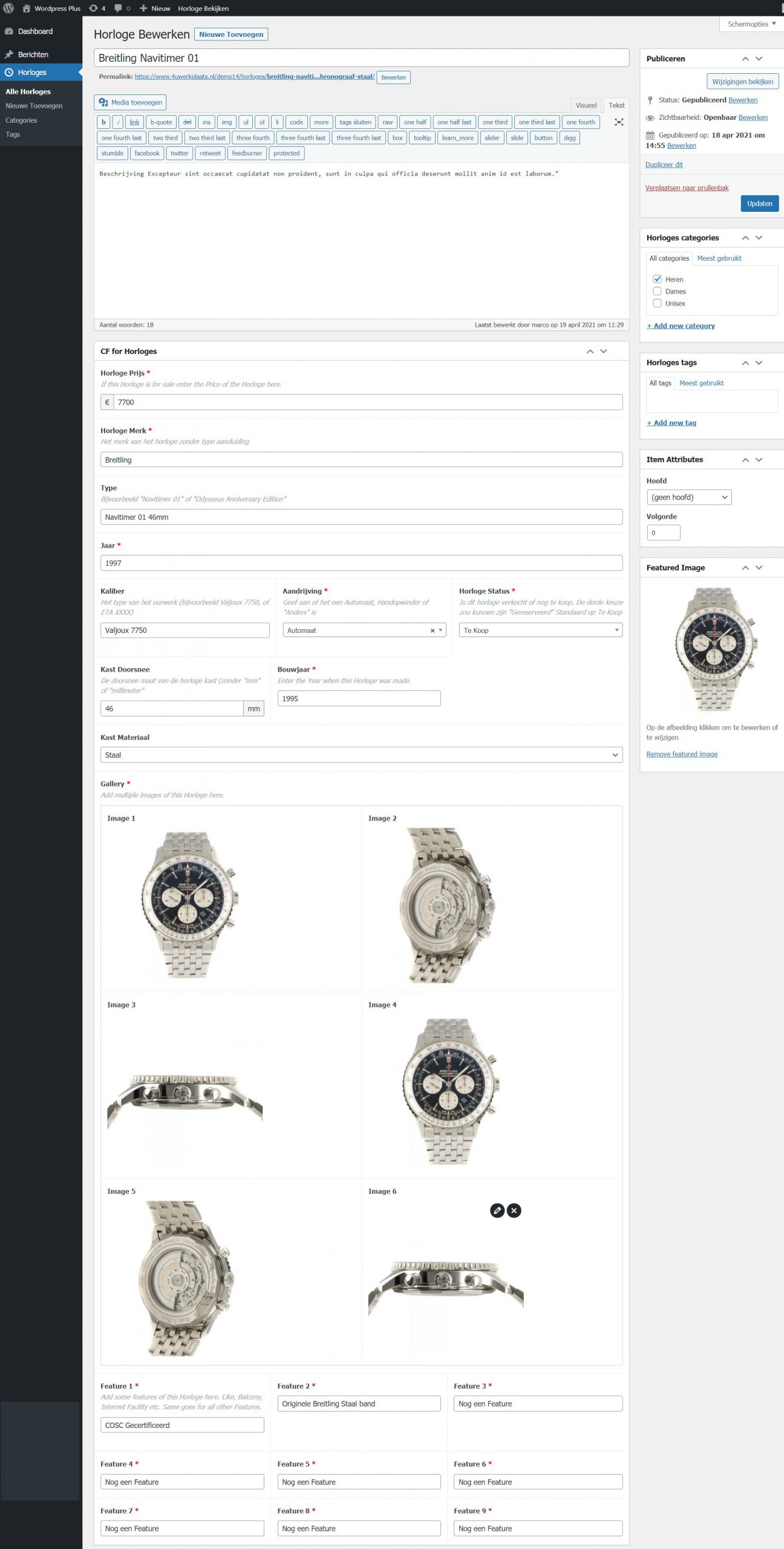
Een voorbeeld van een Custom Post “Horloges” maakt denk ik veel duidelijk.
Hier onder het beeldscherm waar je een nieuw horloge aan brengt of wijzigt.

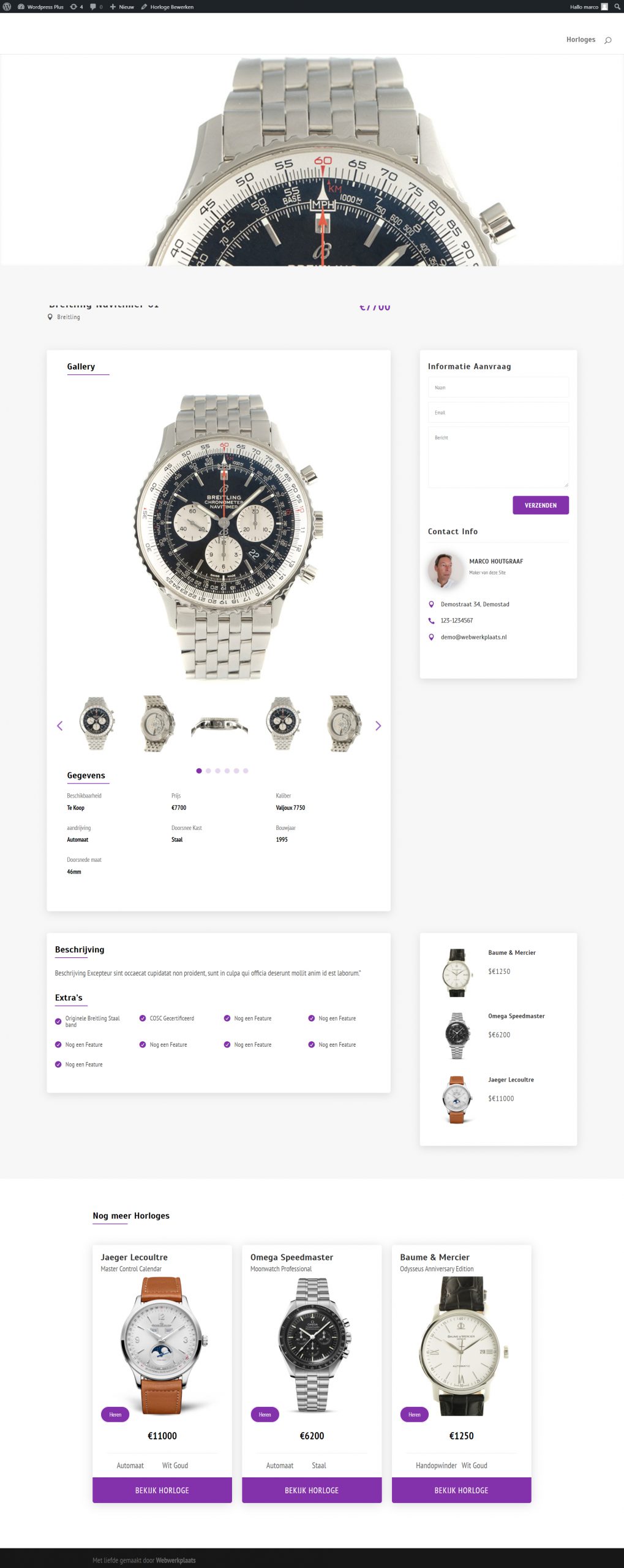
Stap 3: de Extra Velden (custom fields) laten zien aan de voorzijde
Alle gegevens over een bepaald type horloge zijn ingevuld, inclusief de foto’s
Maar WordPress en themes laten de velden niet zien. Gewoon omdat we eerst moeten programmeren wat, waar moet komen.
Dat kan door een webpagina te verbouwen in HTML / PHP maar bij Divi is dat veel te complex. Toch wil je alle horloges laten zien. Het doel is op de voorpagina als “product kaarten”
Klik je op een product kaart, dan komt dat horloge met al zijn details op een individuele pagina.
Stap 4: de Custom Loop
WordPress haalt altijd alle berichten op in een vaste reeks. Een vaste procedure. Men noemt dat bij WordPress “the loop”.
Nu willen we dat WordPress niet de berichten maar de horloges laat zien. Daarvoor maken we een eigen loop. De Custom Loop.
Nu kun je die stylen in Divi en je bent klaar.


Kan dat ook voor mijn producten?
Dit systeem is zo flexibel, dat welke velden en welke vormgeving dan ook, kunnen gemaakt worden. Bel of mail dan gaan we kijken hoe dat in te zetten is voor jouw bedrijf